

Después de conocer en el anterior artículo el sistema que utilizamos para personalizar una tipografía y los recursos más sencillos que existen en este sentido (combinar grosores, tamaños de letra, mayúsculas y minúsculas), vamos a profundizar sobre los retoques formales que podemos hacer sobre las letras para transmitir la filosofía de la empresa que representan o simplemente para conseguir un detalle original y con personalidad que pueda servir como elemento identificativo principal de la marca.
No podemos dar todas las ideas para personalizar un texto porque hay miles de tipografías y sería imposible recogerlas en un artículo, pero sí queremos hacer un gran esfuerzo para desvelar muchísimas ideas que hacen del branding un arte apasionante lleno de creatividad y posibilidades...
Pensando cual sería la mejor manera de explicar los diferentes métodos que existen de una forma ordenada y clara, hemos optado por dividirlo en dos apartados:
Apartado 1: Estudiaremos los retoques que se le pueden hacer a una tipografía en su conjunto para conseguir hacer nuestro texto más elegante, amigable, industrial, comestible, vegetal, etc...Para ello usaremos recursos como redondear vértices, diferenciar grosores, espaciar letras, etc...
Apartado 2: Analizaremos los efectos que se le pueden hacer a una letra dentro de una palabra para conseguir ese “guiño” o detalle especial que haga mucho más atractiva la marca. Existen muchísimos recursos como girar una letra, exagerar algún detalle, simplificar trazos, fusionar letras, etc...

APARTADO 1: Personalización de un texto en su conjunto.
Para poder apreciar mejor las transformaciones que conseguimos vamos a poner ejemplos que casi siempre se basan en tipografías geométricas y muy legibles. De nuevo hemos pensado que la mejor manera de explicar algo tan denso es ilustrarlo mediante ejemplos reales realizados en Logoestilo:
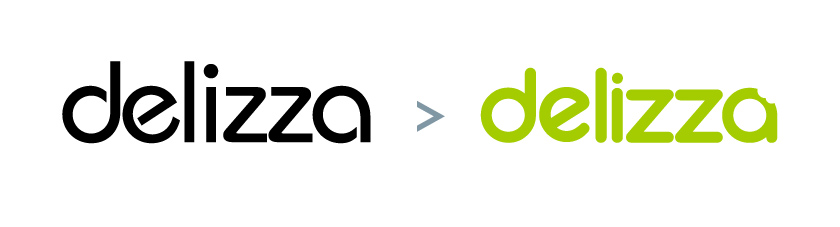
1. Comestible:
Siempre que queramos dar una sención de algo sabroso tenemos que buscar una tipografía de formas gordas y redondeadas. En nuestro subconsciente está grabada la idea de que estas dos condiciones nos invitan a “dar un buen bocado”. Para ello simplemente tenemos que engordar la tipografía de partida y sustituir los cantos rectos por acabados circulares. Es lo que hemos hecho con este establecimiento de alimentación:

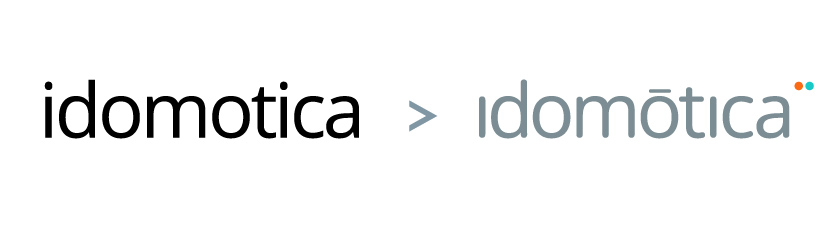
2. Amigable, cercano:
Parecido al anterior es el concepto de “Cercanía, amistad”. En este caso no es necesario que las letras sean gruesas, sólo con que tengan los bordes redondeados podemos transmitir una sensación más cercana. En los últimos años muchas grandes compañias de servicios se han apuntado a esta idea: Empresas de comunicación, energía, etc...quieren ser nuestras “amigas”, empatizar con nosotros, y para ello se han apuntado a la estética “soft” de bordes redondeados, muchas veces acompañada por el uso de minúsculas. Esta idea la aplicamos en la siguiente marca de servicios de domótica:

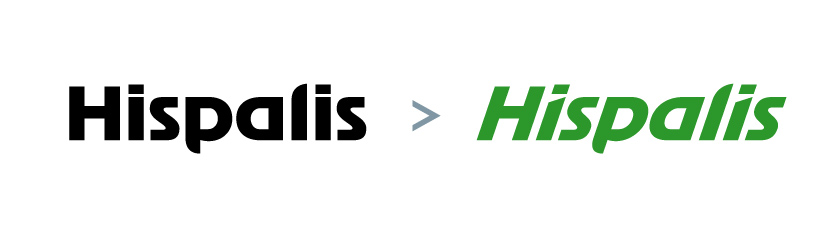
3. Dinámico:
Este recurso es muy evidente pero no por ello debemos omitirlo dada su importancia. Para conseguir dinamismo lo que mejor funciona es poner el texto en cursiva.. La sensación de movimiento que se produce es instantánea.

4. Vegetal:
Para conseguir un efecto “vegetal” en una tipografía lo que tenemos que hacer es retocar de nuevo las terminaciones de las letras, pero en este caso buscando detalles que evoquen sutilmente la forma de una hoja. Para ello dejamos uno de los dos vertices recto y al otro le damos curvatura. De esta forma podemos convertir una letra geométrica y sencilla, en algo mucho más orgánico, manteniendo la sencillez y la legibilidad de la que partíamos. Los siguientes son un par de pruebas (a partir de dos tipos de letra diferentes) para una empresa de fertilizantes:

5. Técnico, constructivo:
Para conseguir un efecto técnico, apropiado por ejemplo para productos industriales, construcción, equipamientos y servicios para el hogar, etc...El recurso que mejor funciona es el de romper la geometría de las letras añadiendo o quitando detalles que evocan de alguna manera figuras conectadas, modulares o constructivas.
En el primer ejemplo se trataba de hacer un logo para una empresa que fabrica paneles de conglomerado para escaparates y “stands” de feria. Escogimos como punto de partida una tipografía bastante horizontal, de formas geométricas y modernas. Para personalizarla “desconectamos” algunas líneas horizontales de letras como la “A”, “B” y “E”. De esta forma el texto adquiere un aspecto más técnico y evoca sutilmente los “paneles” que fabrican.

En el siguiente ejemplo se trata de una empresa que fabrica componentes para camiones. De nuevo partimos de una tipografía que nos parece una buena base por la rotundidad y la fortaleza que transmite. A partir de ahí empezamos a retocarla para darle personalidad: Aumentamos un poco el grosor del texto, unimos letras, simplificamos la “R” y transformamos las “A” en una silueta que recuerda el perfil de la cabina de un camión.

6. Elegante:
Para conseguir una imagen elegante tenemos varios recursos que podemos aplicar sobre nuestro texto:
6.1. Espaciar las letras y usar mayúsculas: Estos son los efectos más sencillos. Simplemente dejando más espacio entre las letras vamos a conseguir una imagen de “caché”. Lógicamente este efecto sólo podemos probarlo cuando nuestra marca tenga pocas letras, si no se va a hacer excesivamente largo. También recomendamos usar mayúsculas en lugar de minúsculas, por la razón de que crea una imagen mucho más uniforme, simétrica y compacta.

6.2. Efecto “In-line”: A partir de una tipografía que nos guste podemos conseguir una imagen muy elegante simplemente creando un contorno interior. Casi por arte de magia podemos convertir un tipo de letra corriente en un texto lleno de riqueza y de matices, capaz de transmitir muchísima elegancia. Para conseguir este efecto con éxito debemos tener cuaidado. La lína interior no va centrada, si no que suele estar desplazada hacia la derecha. Podeís fijaros en la “I” del siguiente ejemplo, vereis que la línea blanca no “corta” la letra por la mitad. Lo mismo ocurre con las demás siglas.

6.3. Unificar morfología de letras: Muchas veces pasa que nos encanta una tipografía pero algunas letras no nos convencen porque rompen con la sintonía de las demás letras, y para transmitir elegancia es importante (a priori) que todo el texto quede encuadrado dentro de un rectángulo. (Luego sí queremos podemos exagerar algún detalle para darle personalidad a la marca).
En el siguiente caso nos parecía perfecto usar la tipografía “ambient” para una marca de joyería, pero teníamos un problema con las tres primeras letras: La “A” es demasiado ancha, y la “RG” tenían ambas un rabito que no nos convencía. Tras retocarlas pensamos la marca tiene una presencia mucho más compacta y elegante.

6.4. Estilizar letras: Al igual que ocurre en otros muchos aspectos, la esbeltez se asocia con la elegancia. Sin embargo en este caso no se trata sólo de poner las letras muy finas, ya que una marca debe de tener un texto suficientemente grueso como para que no pase desapercibido (primer ejemplo *).
Por ello lo que hacemos es buscar tipografías que tengan diferencia de grosor entre los trazos verticales y horizontales. Este tipo de fuentes siempre transmiten elegancia. Y para enfatizar este aspecto estilizamos aún más las letras, especialmente las líneas finas. De esta forma no sólo “adelgazamos” la letra si no que exageramos la diferencia de grosores consiguiendo un resultado más elegante. Este recurso se ve muchísimo en el mundo de las revistas de moda. En algunos casos se ven tipografías que llevan al extremo esa diferencia entre líneas finas y gruesas.

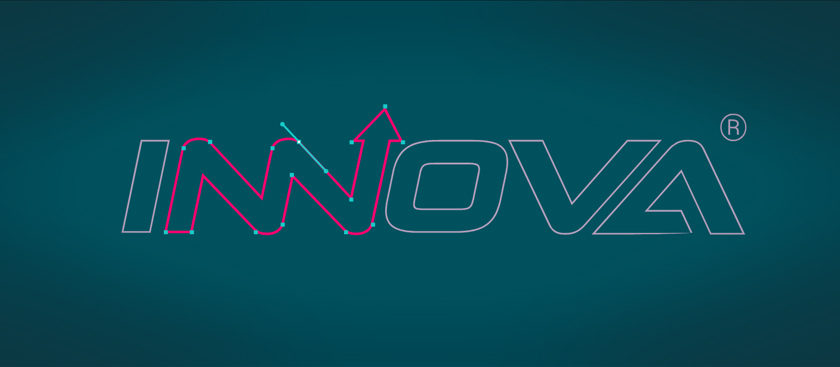
6.5: Combinar recursos: En ocasiones si queremos conseguir una letra realmente singular lo que tenemos que hacer es una suma de los recursos que hemos estado viendo. El siguiente caso es un buen ejemplo y una adelanto de lo que vamos a ver en el siguiente apartado: Retoques puntuales a letras que hacen del conjunto algo especial.

En este caso empezamos estilizando las letras haciéndolas mucho más elegantes y luego fuimos sustituyendo aquellas que no nos gustaban por otras creadas a partir de la geometría de las letras que sí nos gustaban. Ésto fue lo que ocurrió con la “A” y la “G”, las dos sacadas a partir de la “O”. En cambio la “N” es la “U” a la que se le ha dado la vuelta y la “L” es media “U”. El resultado es una marca con una tipografía totalmente personalizada, creada a partir de sus propios patrones de manera sencilla, pero de aspecto muy diferente del tipo de letra del que habíamos partido originalmente.

APARTADO 2: Personalización de algunos detalles del texto.
Después de ver diferentes recursos que se le puede dar a una tipografía de manera conjunta para cambiar las sensaciones que nos transmite, vamos a empezar a ver otras formas de personalizar una marca solamente retocando una o dos letras. lógicamente esta idea se puede sumar a lo que hemos estudiado antes, es decir, podemos primero retocar el texto en su conjunto para darle un efecto “amable” (por ejemplo) y luego retocar algún detalle que le va a dar el toque original y singular.
1. Simplificar alguna letra. En el siguiente ejemplo hemos recortado el rabito de las “a” para darle al conjunto una lectura más interesante y novedosa.

2. Reflectar alguna letra. En este caso volteamos la segunda “e”, de forma que la palabra adquiere un “guiño” especial a la vez que evoca el concepto de comunicación entre las dos “e”, sin perder apenas legibilidad.

3. Crear una nueva letra a partir de otra letra girada o sustituyéndola por un número que se parezca. En los siguientes casos hemos obtenido la “N” a partir de una “U” girada, la “a” a partir de la “e” girada y hemos sustituido la “E” por el número 3.

4. Conectar letras. Algo muy sencillo para personalizar un texto es “conectar” de alguna manera alguna de sus letras. Para ello debemos fijarnos en su morfología y como se relacionan entre ellas. Muchas veces “conectarlas” no sólo personaliza nuestra marca sino que mejora la estética.
4.1. Conectar letras de forma simple: alargando algún trazo de una letra para conectarla con la que está al lado.

4.2. Fusionar letras aprovechando que comparten algún trazo en común: Generalmente estamos hablando de una línea vertical. En los siguientes dos ejemplos hemos conectado dos letras haciendo que compartan el mismo trazo vertical, de esta forma le damos un toque original y nos ayuda a hacer el texto más compacto.

4.3. Fusionar letras iguales de una forma creativa: Podemos conectar letras y de paso aprovechar para conseguir un icono potente y representativo que convierta esa fusión en el principal elemento identificativo de la marca.

5. Insertar una letra con otra tipografía para “romper” el texto: En algunas palabras hay letras que por su forma nos pueden recordar algo que represente la actividad de la empresa. Para destacar esas letras especiales podemos usar otro tipo de letra y otro color. De esta forma conseguimos un detalle ingenioso, dinámico y evocador de su actividad.

6. Exagerar o modificar algún elemento de una letra: Podemos hacerlo aumentado mucho su tamaño o retocando su forma para que llame la atención a la vez que consigue evocar la actividad de la empresa. Éste recurso es sin duda uno de nuestros favoritos ya representa el minimalismo que para nosotros debe de tener un buen logo. Conseguir mediante un sutil “toque” un elemento que le de todo el significado a la marca sin necesidad de buscar iconos externos, hace que un logotipo sea elegante e inteligente a la vez, y ese es el tipo de logo que más nos interesa a los que amamos el “branding”:

Aquí terminamos el repaso que hemos dado a los recursos que podemos aplicar para personalizar una tipografía y convertirla en una fuente creada por nosotros mismos que se ajuste a los objetivos que buscamos para cada logo. Habría aún muchísimo que decir sobre este tema, ya que cada estilo de letra (Romana, caligráfica, "brush", etc...) permite distintas modificaciones. Obviamente no podemos poner todos los ejemplos que existen, aunque estamos dispuestos a seguir profundizando en un tema del que muy poco se ha escrito de una forma tan detallada e ilustrativa.
Por ello en un próximo capítulo haremos un nuevo esfuerzo para analizar la morfología de todas las letras del abecedario (de la A a la Z) basándonos en nuestra propia experiencia. Esto nos dará muchísimas ideas sobre la capacidad de transformación que tiene cada letra para convertirse en un icono a partir de la modificación de pequeños detalles, tal y como acabamos de ver en éste último apartado. ¡No os lo perdais!
¡Comparte este escrito si te pareció interesante! eso nos animará a seguir publicando nuevos artículos sobre el mundo del “branding” y la identidad corporativa.

En Logoestilo hemos hecho el branding para numerosas empresas en todo el territorio nacional: Madrid, Cataluña, Comunidad Valenciana, Euskadi,Aragón, Castilla-León, Castilla La Mancha, Murcia, Cantabria,Galicia,Canarias, Asturias, Andalucía,, etc...
Escrito por Alejandro Prieto. Director de Logoestilo.

